在后台管理系统开发中可能会需要使用富文本编辑器来发布文章等,最近刚好用到了百度的Ueditor富文本编辑器,特地整理了一下填坑的过程。
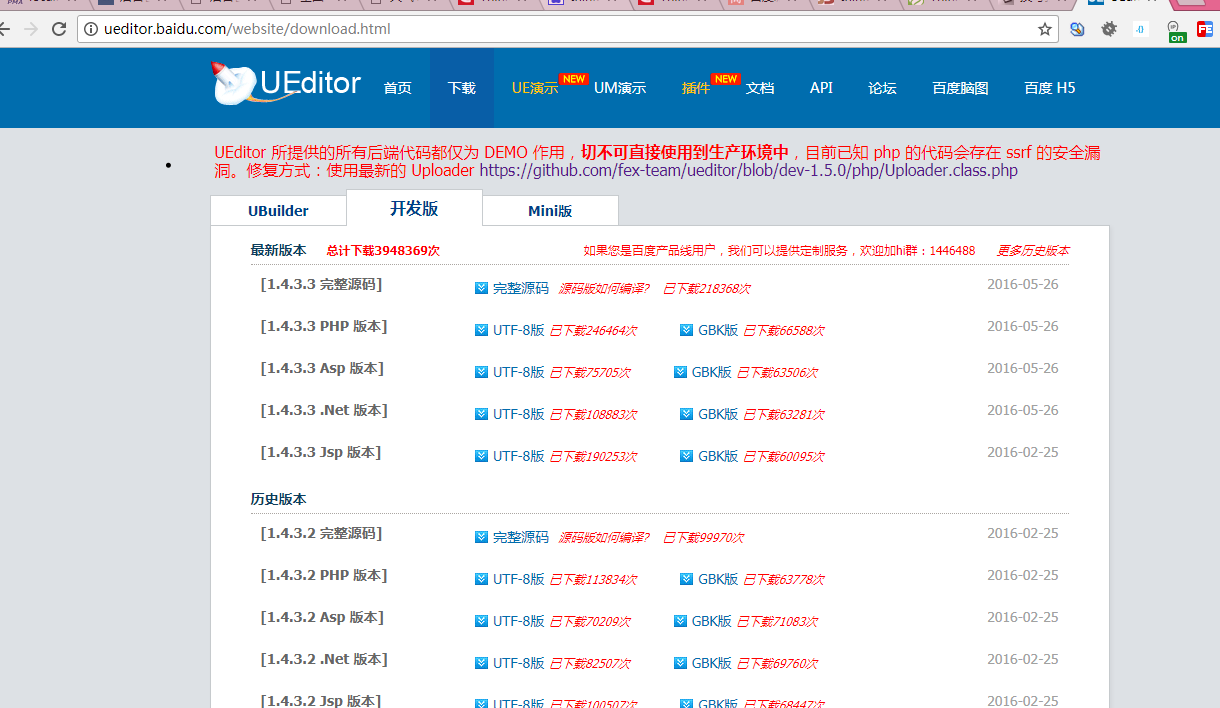
第一步,下载Ueditor模块,官方地址为http://ueditor.baidu.com/website/download.html。选择自己想用的版本下载即可。

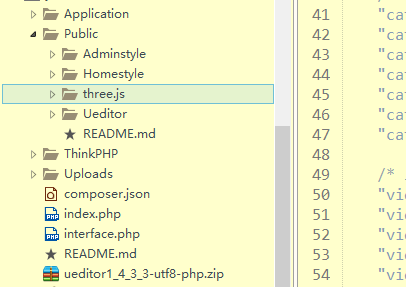
第二步,将Ueditor模块添加到ThinkPHP中去,解压完成后,在Public目录下创建了Ueditor文件夹,最后将Ueditor模块复制进去

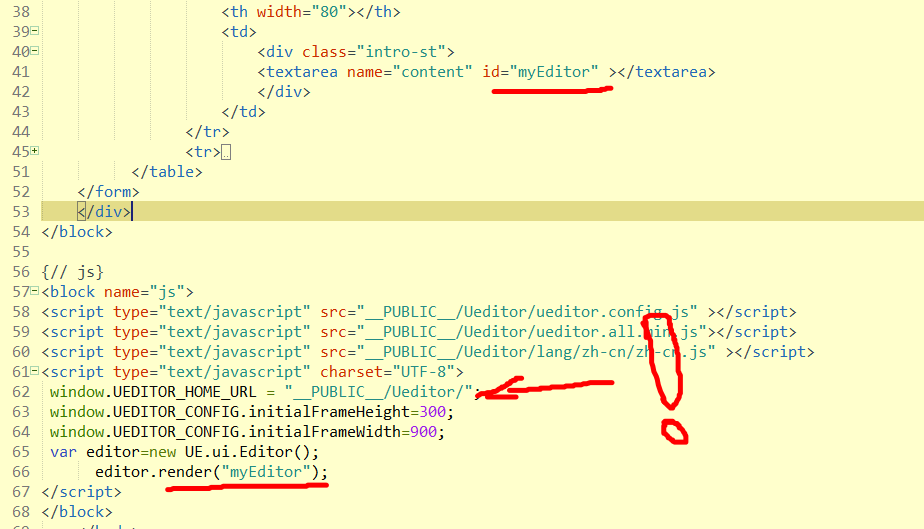
第三步,将富文本编辑器引入到页面中,注意下图中感叹号所指的位置为第二步Ueditor所在的目录,然后红线位置要与textera标签的ID保持一致,如果要修改富文本编辑器的长宽,可以通过设置以下代码实现。
window.UEDITOR_CONFIG.initialFrameHeight=300;
window.UEDITOR_CONFIG.initialFrameWidth=900;
第四步,注意点一:
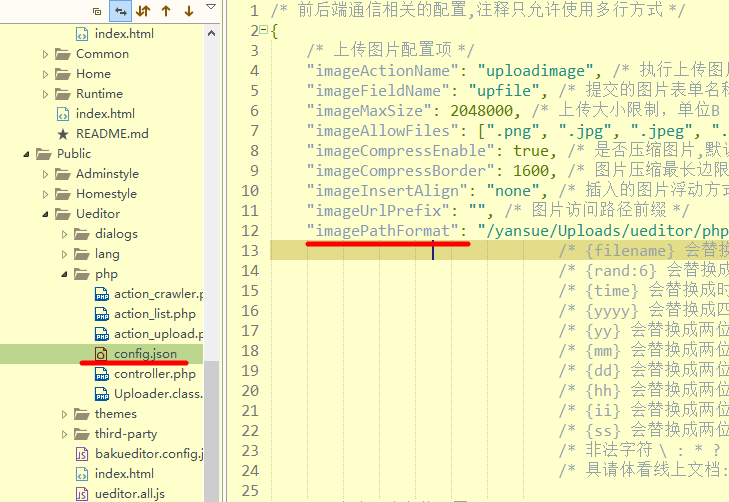
如果要自主设置上传图片、视频等图片的路径,则可以修改Ueditor/php目录下的config.json文件,具体设置方式见下图。在config.json文件中也有其他的配置信息,具体可以看注释,根据自己的需要修改。

第五步,注意点二:
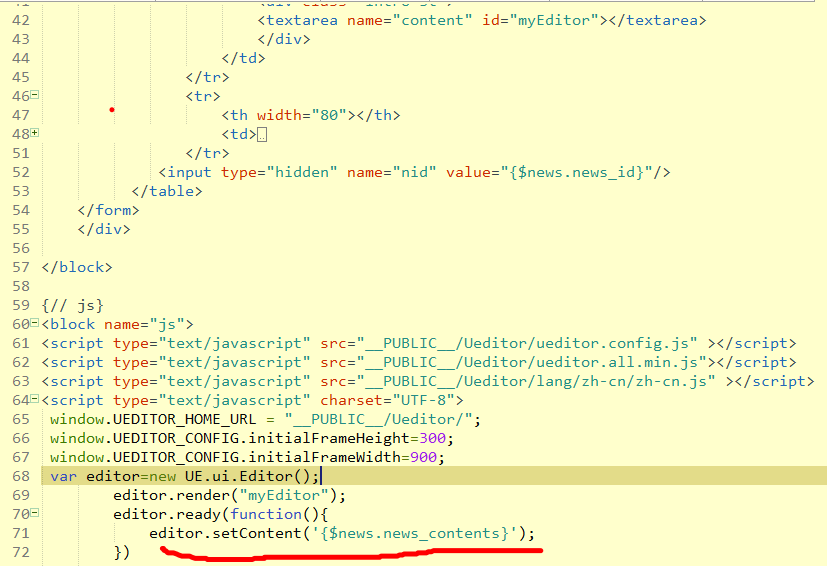
可能在开发中需要实现将之前编辑的内容抓取显示在富文本编辑器中用于进行二次修改,具体代码见下图,注意红线标识位置。